ETS - Pemrograman Web
- 1. Jelaskan fungsi html, css, javascript, bootstrap, dalam pembangunan aplikasi web.
HTML, CSS, Javascript, dan Bootstrap adalah komponen-komponen yang saling melengkapi untuk membuat tampilan aplikasi website. Secara lebih detail, fungsi dari setiap komponen adalah sebagai berikut :
HTML (Hypertext Markup Language):
- Fungsi: HTML adalah bahasa markup yang digunakan untuk mendefinisikan struktur dan konten halaman web. Ini menggambarkan elemen-elemen dasar seperti teks, gambar, tautan, tabel, dan formulir.
- Peran: HTML memberi struktur dasar pada halaman web dan mengatur elemen-elemen utama seperti judul, paragraf, dan tautan.
CSS (Cascading Style Sheets):
- Fungsi: CSS adalah bahasa yang digunakan untuk mengatur tampilan dan desain halaman web. Ini mencakup aspek seperti warna, font, tata letak, dan animasi.
- Peran: CSS memungkinkan Anda untuk mempercantik tampilan situs web dengan mengontrol format dan tampilan elemen HTML. Ini memisahkan presentasi (tampilan) dari struktur (konten) situs web.
JavaScript:
- Fungsi: JavaScript adalah bahasa pemrograman yang digunakan untuk membuat interaktivitas di halaman web. Dengan JavaScript, Anda dapat mengendalikan perilaku halaman, menangani peristiwa pengguna, dan berkomunikasi dengan server melalui permintaan AJAX.
- Peran: JavaScript memungkinkan Anda untuk membuat aplikasi web yang responsif dan dinamis. Ini digunakan untuk validasi formulir, efek animasi, pemrosesan data pengguna, dan banyak lagi.
Bootstrap:
- Fungsi: Bootstrap adalah kerangka kerja front-end (framework) yang berisi kumpulan komponen dan alat desain yang sudah siap pakai. Ini memungkinkan pengembang untuk dengan cepat membangun situs web responsif dan estetis tanpa harus menulis CSS dari awal.
- Peran: Bootstrap mempercepat pengembangan web dengan menyediakan komponen UI siap pakai seperti tombol, formulir, jumbotron, navigasi, dan banyak lagi. Ini juga memastikan bahwa situs web Anda terlihat baik di berbagai perangkat dan ukuran layar.
- 2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Beberapa aplikasi website yang pernah saya buat menggunakan html, css, javascript, atau bootstrap adalah sebagai berikut :
Website ini dibuat menggunakan html dan css untuk menampilkan deskripsi
diri, pengalaman, keahlian, kontak, dll.
Anda dapat mengakses source code dari program pada link Source Code Portofolio
- b) Website Company Profile
Website ini dibuat menggunakan html dan css untuk menampilkan deskripsi perusahaan, visi, misi, produk, dll.Anda dapat mengakses source code dari program pada link Source Code Company Profile - 3. Sebuah perpustakaan ingin membuat aplikasi web. Fungsi aplikasi untuk display koleksi buku, peta lokasi, informasi berita/ kegiatan, dan pendaftaran online. Desainkan front end website perpustakaan.
- 4. Implementasikan desainmu dan buat dokumentasi.
- Berikut adalah link repository yang memuat program dari website yang saya buat
- Link github : Source Code Website Perpustakaan
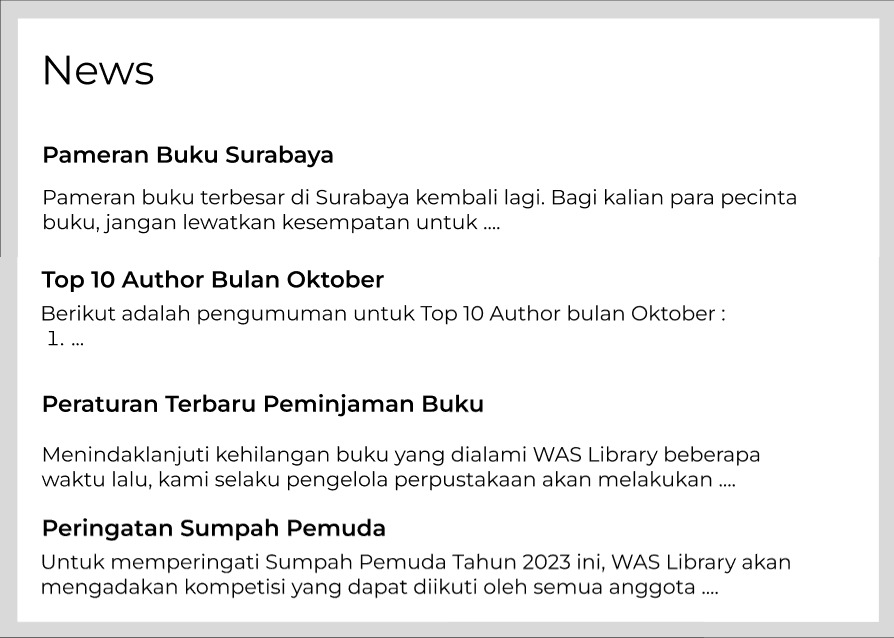
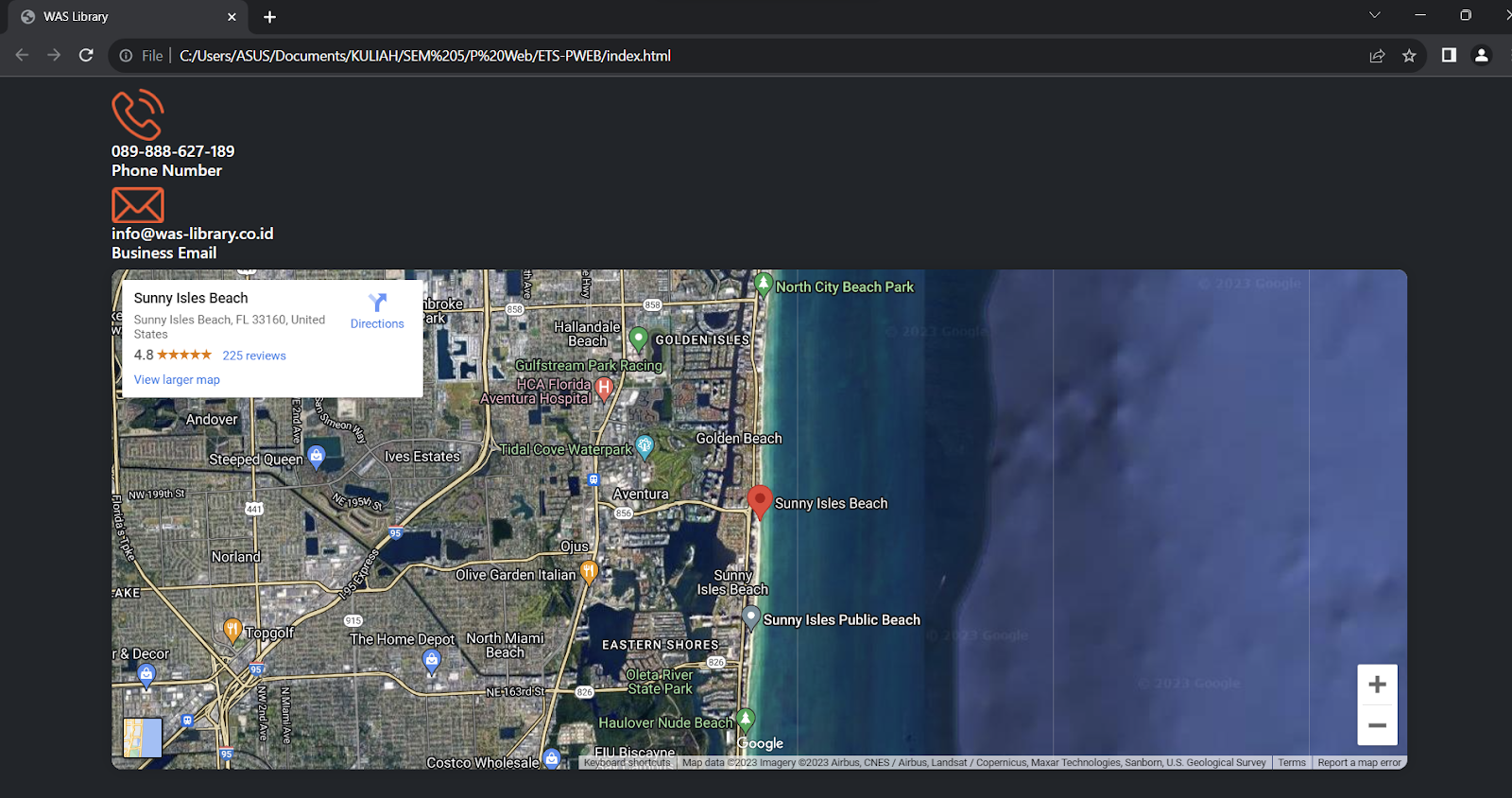
- Kemudian, berikut adalah beberapa screenshot dokumentasi dari website yang saya buat
- - Landing page
- Peta Lokasi- 5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
- Untuk full hasil pengerjaan saya, bisa dilihat pada link youtube ini.
- Link youtube : Presentasi Website Perpustakaan


























Komentar
Posting Komentar